Explain Document object Model (DOM)
https://www.computersprofessor.com/2016/06/explain-document-object-model-dom.html?m=0
|
Dynamic web – pages are a
combination of three things:
1) Formatted page content
2)
Executable
scripts embedded With in the page.
3)
An interface which lets scripts operate on
the elements within the document.
|
|
|
®
|
API (application programming Interface
) provided by the web browser itself.
|
|
®
|
API is set of books in to a library
of routines which developers can use from within their own programs.
|
|
®
|
There are API’s for all sorts of
things.
|
|
®
|
The developer simply uses the
Function which the library provides so
that , each programmer can draw buttons or minus , in the same way.
|
|
®
|
HTML and XML documents are made of
objects such as headings or paragraphs which we want to be able to manipulate
in our Programms
|
|
®
|
DOM is an API for HTML & XML documents.
|
|
®
|
DOM make everything on the page into
an object.
|
|
®
|
It provides a mechanism through
which those elements can be manipulated by programmed scripts
|
|
®
|
The DOM does not specify any event
handling.
|
|
®
|
According to the W3c Website event handling may appear in a
feature version of the DOM.
|
|
®
|
The logical structure of documents
formatted with Html , how those documents can be accesses & how they can
be manipulated.
|
|
®
|
Because of the DOM, developers can
create documents manipulate their structure and Modify , delete or add
element within them.
|
|
®
|
In reality DOM is implemented by the
browser manufactures and as an applications developer you can only access
those parts of the API which they provide.
|
|
®
|
JavaScript which runs really well in
Netscape but does nothing useful in Internet Explorer or Opera or some other
Browser.
|
|
®
|
DOM is implemented by Microsoft
& extended to include lots of IE-specific functionality.
|
|
®
|
DOM describes some of the API as
defined by w3c and Internet Explorer.
|
|
®
|
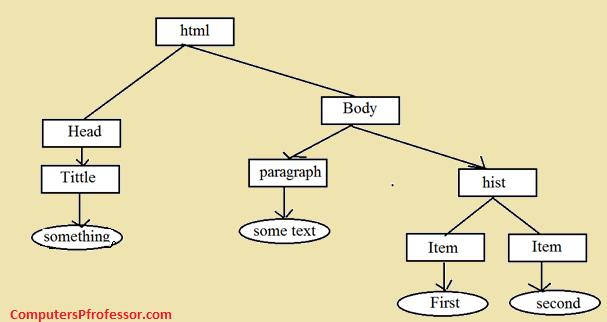
DOM model of an html document is
Hierarchical structure which might reasonably be represented as a tree.
|
|
®
|
The relationship between some html code and the DOM is
|
|
|
<html>
<head>
<title>something< /title>
< /head>
< body>
<p> some text< /p>
<ul>
<li>first< /li>
<li>second< /li>
< /body>
< /html>
The Dom models, does not implement.
1) The objects that comprise a
document.
2) The Semantics , Behaviour and
attributes of these objects.
3) The relationship b/w those
objects.
|
|
®
|
DOM is now central to the
development of DHTML.
|
|
®
|
Its development was actually
processed by DHTML.
|