Write an html program on using frames?
Program: Framedemo.html: <html> <head> <title>frames</title> </head> <frameset cols...
https://www.computersprofessor.com/2016/06/write-html-program-on-using-frames.html
Program:
Framedemo.html:
<html>
<head>
<title>frames</title>
</head>
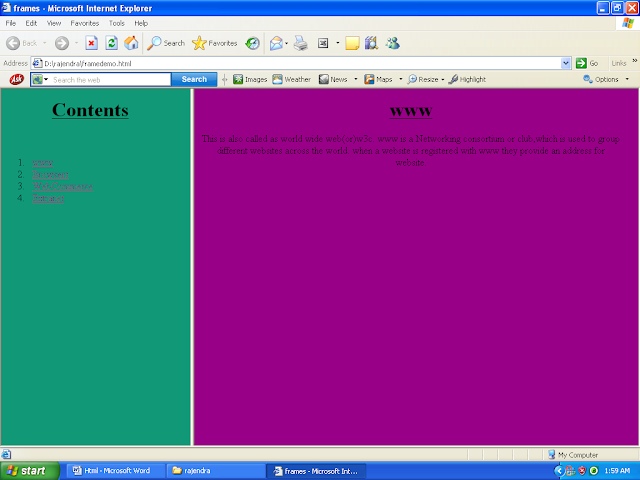
<frameset cols="30%,70%">
<frame name=w1 src="content.html">
<frame name=w2>
</frameset>
</html>
Content.html:
<html>
<head>
<title>contents</title>
</head>
<body bgcolor="#119977">
<h1 align="center"><u>Contents</u></h1><br><br>
<ol>
<li><a href="www.html" target="w2">www</a></li>
<li><a href="Browsers.html" target="w2">Browsers</a></li>
<li><a href="WebCommerce.html" target="w2">WebCommerce</a></li>
<li><a href="Extranet.html" target="w2">Extranet</a></li>
</ol>
</body>
</html>
www.html:
<html>
<head>
<title>www</title>
</head>
<body bgcolor="#990088">
<center>
<h1><u>www</u></h1>
<p>This is also called as world wide webundefinedor)w3c.
www is a Networking consortium or club,which is used to group different websites across the world.
when a website is registered with www they provide an address for website.
</p>
</body>
</html>
Browseres.html:
<html>
<head>
<title>Browsers</title>
</head>
<body bgcolor="#998877">
<center>
<h1><u>web browsers</u></h1>
<p>
A web browser is software which provides a window in which we can execute a web program.
when a web program is executed a web page is displayed inside web browser window.
</p>
</body>
</html>
WebCommerce.html:
<html>
<head>
<title>WebCommerce</title>
</head>
<body bgcolor="pink">
<center>
<h1><u>WebCommerce</u></h1>
<p>
WebCommerce is also called as E-commerce-commerce means doing business on line,
such as when a consumer buys a product over the web instead of going to a store to buy it.
The World Wide Web has become a global vehicle for electronic commerce. </p>
</body>
</html>
Extranet.html:
<html>
<head>
<title>Extranet</title>
</head>
<body bgcolor="#992233">
<center>
<h1><u>Extranet</u></h1>
<p>An extranet is an intranet that can be accessed by authorized outside users over the internet.
To gain entranet to the extranet's resources, an external user typically must log on to the network by providing a user name and password.
</p>
</body>
</html>